Die Box-Model Kriege
Sebastian Pohl - 18. Februar 2014 Das Box-Model beschreibt wie ein Browser die einzelnen Bestandteile einer Webseite anzeigt.
Das Box-Model beschreibt wie ein Browser die einzelnen Bestandteile einer Webseite anzeigt.
Zum Inhalt kommen der innere Abstand (padding), der Rahmen und der äussere Abstand (margin), alles das bestimmt den Platz den das Objekt effektiv einnimmt. Und genau das ist immer wieder ein Problem wenn es darum konsistente Layouts für alle Browser und Geräte zu erstellen.
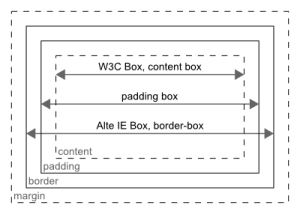
Bis zur flächendeckenden Einführung von CSS3 gab es auf der einen Seite das W3C Modell, die Breite einer Box berechnete sich aus der Breitenangabe „width“ und alle weiteren Attribute wurden aufaddiert (analog für die Höhe „height“):
real width = width + (padding * 2) + (border * 2)
Und auf der anderen Seite das Box Modell des Internet Explorers, hier entspricht die reale Breite der angegebenen Breite:
real width = width
Die Breitenangabe bezieht Innenabstand und Rahmen direkt mit ein.
In allen Fällen wird übrigens der Aussenabstand auf die reale Breite aufaddiert.
Ob nun das W3C Modell oder das alte IE Modell besser ist bleibt jedem selbst überlassen, je nach Aufgabenstellung gibt es aber meistens ein Modell mit dem sich der gewünschte Look einfacher erreichen lässt.
Seit CSS3 hat nun der Webdesigner auch die Möglichkeit das Verhalten des Browser in der Auswahl des Box-Modells zu beeinflussen. Dazu wurde das „box-sizing“ Attribut eingeführt. Man kann nun wählen zwischen „box-sizing: border-box;“ (dies entspricht der alten IE Box), „box-sizing: content-box;“ (gemäß dem W3C Modell) und „box-sizing: padding-box;“ (dieser Typ wird bisher nur im Firefox unterstützt und ist nicht Teil der Spezifikation).
Der experimentelle Typ „padding-box“ berechnet die reale Breite anhand der Inhaltsbreit und des Innenabstands.
real width = width + (border * 2)
Um die Auswirkungen zu verdeutlichen gibt es hier noch ein paar Rechenbeispiele. Grundlage für alle ist die folgende CSS Definition:
.box_test {
width: 400px;
padding: 10px;
border: 10px solid black;
margin: 10px;
}
Das „box-sizing“ Attribut wird jeweils inklusive des Alternativattributs für Firefox angegeben (natürlich jeweils mit dem passenden Wert):
box-sizing: content-box; -moz-box-sizing: content-box;
- content-box
real width = 400px + ( 10px * 2 ) + ( 10px * 2 ) = 440px
Die angegebene Breite von 400 Pixeln steht also vollständig für den Inhalt zur Verfügung.
- border-box
real width = 400px
Für den Inhalt stehen in diesem Fall nur 360 Pixel zur Verfügung da Rahmen und Innenabstand innerhalb der Gesamtbreite sind.
- padding-box
real width = 400px + ( 10px * 2 ) = 420px
Hier stehen noch 380 Pixel für den Inhalt zur Verfügung, da 2 * 10 Pixel für den Innenabstand innerhalb der Gesamtbreite liegen.
Meine persönliche Präferenz ist das „border-box“ Modell, da man sich hier nur noch um den Aussenabstand kümmern muss. Das Layout aller anderen Elemente wird drastisch vereinfacht. Ausserdem hat es den Vorteil, das es dem Verhalten der „problematischen“ IE Versionen entspricht und man so weniger Ausnahmen beachten muss (Sofern man diese alten Browservarianten denn in den Designprozess miteinbeziehen will oder muss).
Die Verwendung der „box-sizing“ Attribute wird aktuell auch als problemlos angesehen, jQuery beispielsweise nutzt es recht ausgiebig.
Möchte man das jeweils präferierte Modell nun für alle Elemente einer Seite verwenden reicht dieser Codeschnippsel am Anfang der CSS Angaben:
* {
box-sizing: border-box;
-moz-box-sizing: border-box;
}